Vous possédez un site internet qui sert votre activité commerciale. Et c’est certainement un support assez important pour votre métier.
Vous aimeriez certainement le faire évoluer : améliorer son contenu, son design, faire de la publicité en ligne, etc.
Mais le marketing digital regorge de noms, d’éléments et d’outils techniques parmi lesquels vous avez du mal à vous y retrouver.
Vous vous demandez alors si votre site peut vous aider à vous faire passer à la vitesse supérieure pour votre activité, s’il peut vous apporter des clients et du chiffre d’affaires, etc.
Je serai ici comme votre coach sportif qui analyse vos performances 🔎 et vous conseille vers les bonnes actions à mener pour vous améliorer 💪
C’est parti ! 👇
Évaluer la capacité à quoi, exactement ?
À l’ère numérique actuelle, votre site web représente l’image prédominante de votre entreprise.
Selon une étude Partoo et Happydemics, “70% des internautes utilisent les avis en ligne avant de se rendre dans un établissement” en 2022.
Et même si vous êtes un restaurant, avant de savoir où aller manger, les consommateurs vont chercher en ligne sur des outils comme La Fourchette ou tout simplement Google (Maps).
Site web ou pas, la présence numérique n’épargne aucun business.
Il est donc essentiel de pleinement comprendre votre site web, de le surveiller activement et de l’optimiser en continu afin d’attirer et de fidéliser votre public.
Si votre business ne dispose pas d’une présence numérique, ne vous inquiétez pas. Voici les 3 indispensables à avoir :
Une fiche Google My Business,
Etre référencé sur Google Maps,
Avoir un site internet (attention : avoir une seule page avec un Google site, gratuit et hyper simple, suffira 😉).
Votre site doit être capable de servir votre activité commerciale mais plus précisément, il doit être capable de :
Correspondre aux besoins et attentes de vos utilisateurs,
Être accessible à tous,
Etre simple d’usage,
Décrire facilement qui vous êtes, ce que vous faites et les bénéfices,
Retenir vos visiteurs via une interface et du contenu pertinent et à valeur ajoutée pour votre cible,
De fournir une expérience utilisateur optimale,
Vous faire connaître (notoriété),
Générer des visiteurs en ligne (trafic),
De générer des prospects et/ou clients.
Ce sont les enjeux d’un site internet. Il doit être capable de faire tout ça. Dites moi en description si vous pensez qu’il y en a d’autres !
Comment évaluer la capacité d’un site internet ?
Évaluer l’accessibilité de votre site internet
Votre objectif ici est de vérifier si votre site web est conçu de manière à être utilisable par tous, y compris aux personnes en situation de handicap.
Les normes d’accessibilité web WCAG
Tout d’abord, vérifiez si votre site respecte les normes d’accessibilité web WCAG (pour Web Content Accessibility Guidelines).
Pour cela, utilisez des outils en ligne comme Wave, Axe, ou l’extension Google Lighthouse. Ils identifient les problèmes d’accessibilité et proposent des suggestions pour les corriger.
Les technologies d’assistance
Des personnes mal-voyantes utilisent des technologies comme des lecteurs d’écran, des agrandisseurs d’écran ou encore des logiciels de reconnaissance vocale.
Des petits tests manuels vous permettront de vérifier s’ils fonctionnent correctement sur votre site et si toutes les informations sont disponibles via ces outils.
Par exemple, utilisez les lecteurs d’écran VoiceOver pour iOS ou NVDA pour Windows.
Fonctionnalités et éléments interactifs
Assurez-vous que toutes les fonctionnalités et les éléments interactifs de votre site peuvent être utilisés facilement à l’aide du clavier, sans dépendre uniquement de la souris.
Les personnes ayant des problèmes important de vision utilisent leur clavier pour connaître ce qui est cliquable sur un site ou non.
Pour vérifier cela, un moyen très simple : la touche Tab de votre clavier.

Elle permet de déplacer le curseur ou le focus vers le prochain élément interactif de la page et ainsi passer facilement d’un champ de texte, d’un bouton ou d’un lien à un autre.
Couleurs, police et caractères
Pour finir, vérifiez que le contraste entre les couleur soit suffisant et que la police et la taille des caractères sont adaptables pour faciliter la lecture par tous.
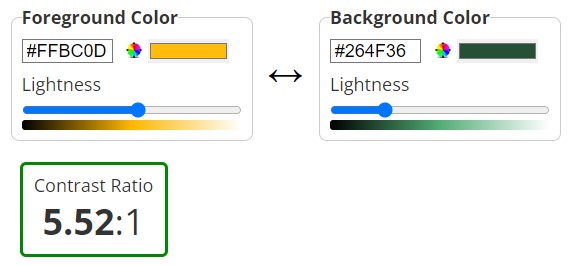
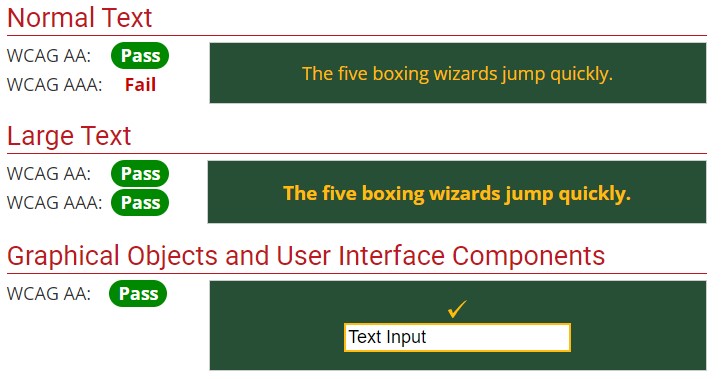
L’extension et site web (gratuit, biensûr) WebAIM Contrast Checker permet d’évaluer le contraste entre les couleurs de votre charte graphique utilisée sur votre site.

L’outil vous montre ce que cela donne :

C’est très simple à utiliser. Vous aurez juste à renseigner le code couleur de votre site. Pour cela, j’utilise l’extension Chrome ColorPick Eyedropper (qui est encore gratuite).
Évaluer les performances de votre site
Les performances d’un site web font référence à divers aspects techniques et fonctionnels qui déterminent son efficacité, sa rapidité et son accessibilité pour vos visiteurs web.
Il s’agit de :
L’accessibilité, comme nous venons de le voir,
La vitesse de chargement,
Le temps de réponse du serveur,
La compatibilité multi-plateformes,
La convivialité,
La sécurité,
L’optimisation pour les moteurs de recherche (SEO).
Je vous invite à consulter mon article complet sur les performances d’un site web pour savoir comment évaluer tout ceci.
Evaluer votre notoriété en ligne
La notoriété renvoie à l’image de votre marque et sa réputation. Elle dépendra donc de votre communication et du bouche-à-oreilles, via notamment les avis en ligne. Je vous invite donc à bien regarder vos avis et de répondre, même aux plus négatifs d’entre-eux.
De plus, la visibilité d’une marque se mesure par sa présence sur les plateformes digitales telles que les réseaux sociaux, les moteurs de recherche, les sites web, les blogs, etc. Une forte présence sur ces canaux accroît aussi la notoriété.
Mais attention, des visites sur votre site provenant de ces canaux ne signifient rien, en termes de notoriété bien sûr.
Oui, on parle de vous et on s’intéresse à vous, mais cela ne vous dit pas dans quelle mesure.
Evaluer le trafic généré grâce à votre site web
Des outils d’analyse d’audience offrent des données précieuses pour comprendre le comportement des utilisateurs, améliorer les performances du site et optimiser les stratégies de marketing en ligne.
Outils d’analyse d’audience gratuits | Outils d’analyse d’audience payants |
Google Analytics est l’un des outils les plus complets et largement utilisés. Il fournit des données détaillées sur le trafic du site, les sources de trafic, le comportement des utilisateurs, les conversions, etc. C’est vraiment la base. | Matomo est certainement l’outil payant le plus connu. Il offre des fonctionnalités similaires à Google Analytics de l’acquisition à la conversion, mais tout en respectant la vie privée des visiteurs. |
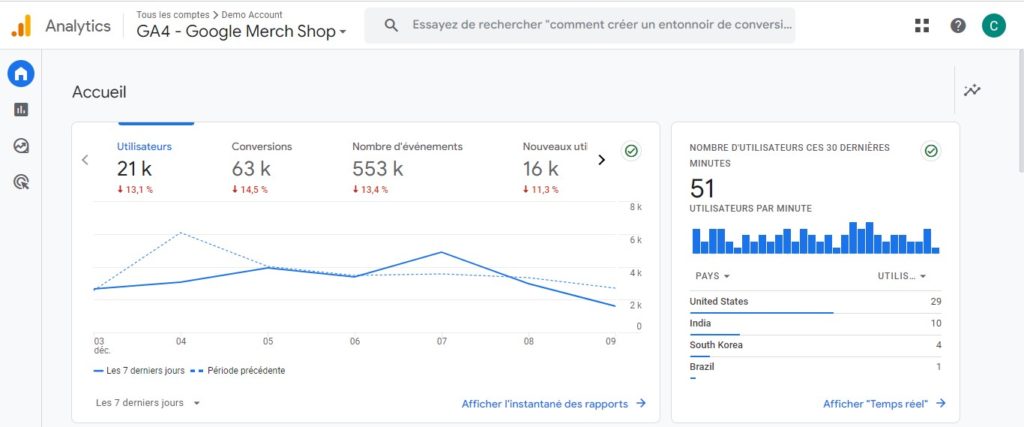
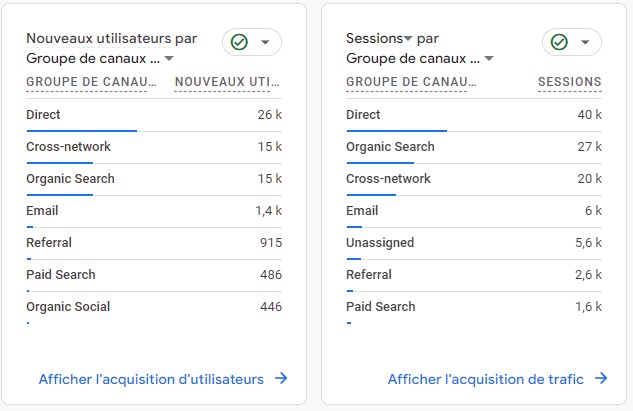
Toutes les captures de Google Analytics que je vous présente sont issues du compte de démo GA4 Google Merch Shop, qui correspond au e-shop Google.

Vous avez donc ci-dessus une vue d’ensemble avec, sur une période donnée, l’évolution et le total :
D’utilisateurs (= visiteurs)
Des conversions générées (c’est l’objectif final de votre site, soit la réalisation d‘un achat soit souvent la prise de contact)
Du nombre d’événements réalisés (les petites actions que vous voulez que les visiteurs réalisent comme scroller jusqu’en bas de la page par exemple)
Des nouveaux visiteurs sur votre site.
De plus, c’est notamment votre présence sur différents canaux qui viendra augmenter votre trafic web. Mais attention : choisissez-en seulement quelques-uns, les plus opportuns, et proposez-y du contenu de qualité.
Ou sinon, vous perdrez juste votre temps. Sans garantie de résultats. Chercher à tout faire à la fois et trop s’éparpiller revient bien souvent à ne rien faire de bien.
Les solutions d’analyse d’audience vous permettent de connaître les canaux qui attirent le plus de visiteurs et de conversions.

Ici, le e-shop de Google dispose d’une forte notoriété car 2 de ses principaux canaux sont le direct (les internautes recherchent le nom du store dans la barre de recherche ou directement l’URL) ainsi que les recherches organiques (le SEO).
Bon, c’est normal vu que c’est Google lui-même, mais pour un e-shop classique, ce serait une data de malade, un signal hyper positif pour votre site 👌
Après, ils font beaucoup de campagnes Performance Max et Smart Shopping (c’est le cross-network, une nouveauté de GA4).
Bref, l’analyse se fait selon votre stratégie. Mais sachez qu’il y aurait déjà pleins de choses à dire juste avec ces deux tableaux.
Évaluer le contenu de votre site web
Première chose : dès la page d’accueil, avant même de scroller (baisser) la page, au bout de max 10 secondes on doit directement comprendre ce que vous faites.
Cela pourrait paraître évident pour vous. Mais mettez-vous à la place de quelqu’un qui ne connaît rien de votre activité.
Beaucoup de sites ne travaillent pas ça. Alors oui le design est beau et c’est très cool mais je suis parfois obligé de scroller toute la page d’accueil ou même plusieurs pages pour comprendre ce qu’ils font exactement.
Dans ces cas là, la page qui sommes-nous ou Présentation s’avère dans ces cas une bonne alliée 😉
Maintenant que les visiteurs savent ce que vous faites, il faut les retenir.
Une fois votre cible connue, demandez-vous ce qu’ils désirent savoir avant d’acheter. De quoi ont-ils besoin ?
Vous aurez davantage de réponses à cette question lors de l’analyse de votre contenu. Pourraient vous aider :
Vos pages qui ont le meilleur taux de clics dans les résultats de recherche organiques,
Vos pages ayant une durée d’engagement nettement supérieure (et celles nettement inférieures) à la moyenne de votre site,
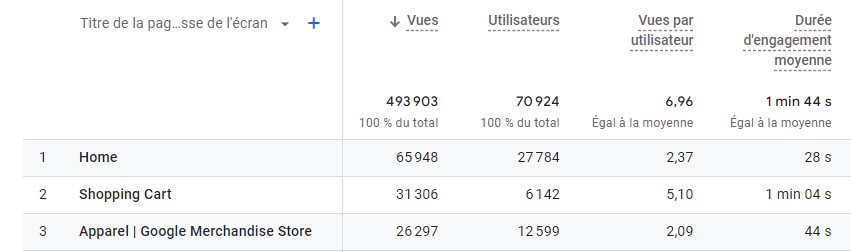
Les pages de votre site qui ont le moins et le plus de vues, de visiteurs et de vues par visiteur
👇

Les pages les plus vues du e-shop de Google sont : l’accueil, le panier d’achat et la catégorie des appareils (smartphones, Google Nest, Google Home, etc).
Mais ce ne sont pas forcément celles où les internautes passent le plus de temps.
Évaluer l’expérience utilisateur sur votre site internet
L’ergonomie, la facilité de navigation et la convivialité du site sont cruciales. Des tests utilisateurs et des analyses UX peuvent être effectuées pour évaluer ceci.
C’est plutôt complexe à analyser sur des outils d’analyse d’audience. Car ces outils ne sont pas faits pour ça.
Je vous recommande plutôt des outils dédiés à cet usage. Hotjar est pour cela le plus populaire et le plus complet. C’est vraiment la référence en termes d’analyses ergonomiques.
La fonctionnalité … | Vous permettra de … |
Enregistrement des sessions utilisateurs | Voir les sessions de vos visiteurs en vidéo |
Cartes de chaleur (heatmaps) | Visualiser les zones du site où les utilisateurs cliquent le plus, où ils défilent et où ils passent le plus de temps |
Enquêtes | Créer des enquêtes et des sondages personnalisables pour recueillir des commentaires des visiteurs et comprendre leurs besoins, leurs attentes et leurs problèmes. |
Analyses de formulaire | Visualiser la manière dont les utilisateurs interagissent avec les formulaires du site, via l’identification des champs qui posent problème ou qui sont souvent abandonnés |
Feedback instantané | Recueillir des feedbacks instantanés des utilisateurs, comme des réactions émotionnelles ou des retours spécifiques sur des éléments du site |
Analyse des entonnoirs de conversion | Suivre les parcours des utilisateurs à travers les pages du site pour comprendre où et pourquoi ils quittent le processus de conversion |
Avec une bonne analyse des données, Hotjar peut constituer une réelle mine d’or !
Vous avez aussi Crazy Egg, Mouseflow, Full Story, Lucky Orange ou encore SessionCam. Ils ne sont pas gratuits mais offrent souvent des versions d’essai gratuites.
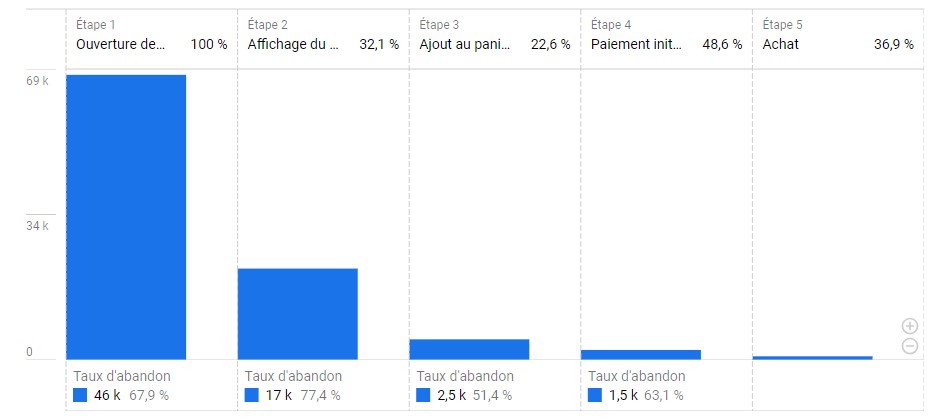
L’analyse de l’entonnoir de conversion peut aussi se faire via Google Analytics 4 (donc gratuitement) dans le rapport Monétisation puis parcours d’achat. Il me semble que c’est vraiment la seule alternative gratuite existante (à ce que je sache).
Mais pour cela, il vous faudra définir la mesure de ces événements qui définiront à leur tour les étapes du parcours d’achat à analyser.

Par exemple, le parcours d’achat du e-shop de Google est : ouverture de session, affichage de produit, ajout au panier, paiement initié puis achat confirmé.
Évaluer les conversions et/ou clients générés sur votre site
Maintenant, vous voyez le genre de données que vous pouvez avoir pour mesurer les capacités de votre site internet. Pour évaluer tout ce à quoi peut vous servir votre site internet.
Certainement à vos yeux LA donnée la plus importante : les conversions. C’est la finalité de votre site : les commandes confirmées, les demandes de devis, les formulaires envoyés, etc.
Attention, tous les éléments cités plus haut permettent d’avoir plus de conversions. Ne négligez donc rien.
Toujours dans Google Analytics (je vous l’avais dit, cet outil assez complet, c’est la base) :
Configurez des objectifs pour suivre les actions importantes (inscription, achat, etc.). Dans l’onglet configuration de votre site, il vous faudra d’abord définir un évènement avec ses paramètres de déclenchement puis définir ce dernier comme un objectif.
Si votre site est un e-commerce, vous devrez activer la fonctionnalité E-commerce
Utilisez les rapports de conversions pour visualiser les performances des objectifs définis.
Segmentez les données pour analyser les conversions par source de trafic, comportement des utilisateurs, etc.
Voici tout ce pour quoi un site internet vous est utile. Vous savez maintenant tout ce qui permet d’évaluer la capacité d’un site internet.

Laisser un commentaire