Toute performance désigne un résultat obtenu, un rendement, un exploit, une réussite remarquable.
Votre site doit faire des prouesses.
Mais par rapport à quoi ? Toute notion de performance engendre une comparaison, une notion de compétition.
Et sur internet, votre site est en compétition avec celui de vos concurrents, sur la même thématique que vous et répondant au(x) même(s) objectif(s) que le vôtre.
C’est un genre d’arène 2.0 où la compétition fait rage tous les jours. Alors certes, c’est une compétition où les joueurs jouent un peu lentement (et le jeu est looong). Mais rappelons que comme en sport, ce n’est pas une course mais un marathon.
Un marathon dans lequel le maître du jeu (Google) vient pimenter les règles de temps en temps pour éviter que ça ne devienne trop facile.
Un marathon dans lequel les joueurs, les concurrents, doivent améliorer leur jeu (leur contenu, leur référencement, leur offre) sans cesse afin de s’améliorer.
Un marathon dans lequel les joueurs doivent mesurer leurs performances pour savoir où ils se situent et comment ils évoluent 📈
Attention, ne pas confondre performances et conversions
Pendant longtemps, je pensais que les performances d’un site web, c’était en fait tout ce qu’on analyse sur un site : le référencement (SEO) technique, sémantique mais aussi l’engagement des visiteurs sur le site, jusqu’aux conversions.
Ne faites pas comme moi. Certes, elles font toutes les deux le succès de tout site internet. Mais elles restent deux notions étroitement liées, quand bien même très différentes.
Les performances du site web concernent la manière dont le site fonctionne techniquement. Il s’agit de la vitesse de chargement, de la convivialité, de la navigation, de la sécurité, de l’accessibilité, etc.
Les conversions désignent l’objectif principal du site, qu’il s’agisse d’achats, d’inscriptions à une newsletter, de demandes de renseignements, etc. Les conversions mesurent le nombre d’utilisateurs qui effectuent une action souhaitée sur le site. Cela peut être vu comme un indicateur de réussite en termes de satisfaction des objectifs commerciaux ou des objectifs fixés pour le site web.
Les performances sont le socle de votre site, ce qui lui permet d’être là, en bonne et dûe forme pour les visiteurs.
Elles contribuent à une meilleure expérience utilisateur et peuvent influencer les conversions. Entre autres.

Mais elles ne se traduisent donc pas directement les conversions en elles-mêmes. Elles ne garantissent pas nécessairement un niveau élevé de conversions.
En effet, de bonnes performances feront venir les visiteurs sur votre site et peut-être les faire rester (c’est ce qu’on appelle le trafic qualifié).
Mais sachez que la conversion dépend également de la qualité du contenu, de la pertinence de l’offre, de la confiance que le site inspire, etc.
Ne pas confondre non plus performances et SEO technique
La technicité est un des piliers du SEO, le référencement naturel (on dit aussi référencement organique ou gratuit).
Le SEO technique vise à optimiser la structure et le code d’un site web pour améliorer sa visibilité dans les résultats des moteurs de recherche. Il comprend des éléments tels que l’optimisation des balises HTML, la structure des URL, la gestion des erreurs 404, la configuration du fichier robots.txt, la vitesse de chargement, l’indexabilité des pages, etc.
En fait, on peut les confondre car certains indicateurs de performances sont aussi des critères de référencement technique. Par exemple, un temps de chargement rapide de votre site est un des critères pris en compte par Google mais traduit aussi de sa performance.
Et là aussi, bien que différents, ils sont complémentaires : des performances solides peuvent contribuer à un meilleur référencement, tandis qu’un bon SEO technique peut améliorer la visibilité du site.
Cependant, les deux doivent être gérés et optimisés indépendamment pour obtenir les meilleurs résultats.
Concrètement, les performances d’un site web : c’est quoi ?
Bon, il serait temps d’aller dans le vif du sujet. Mais ces explications étaient nécessaires (pour ne pas faire des erreurs de compréhension comme moi !).
Et il y a tellement de notions en marketing et marketing digital qu’on peut s’y perdre.
Si ce n’était pas clair pour vous, les performances d’un site web font référence à divers aspects techniques et fonctionnels qui déterminent son efficacité, sa rapidité et son accessibilité pour vos visiteurs web.
Voici les éléments clés qui définissent les performances d’un site web 👇
Vitesse de chargement
C’est le temps nécessaire pour que toutes les ressources d’une page web se chargent complètement dans le navigateur de l’utilisateur.
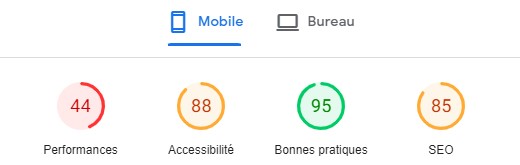
Concrètement, quand vous analyserez cette métrique via l’outil PageSpeed Insights, il faut que votre largest contentful paint (le chargement de la totalité du contenu de la page) soit inférieur à 1.2 secondes.
Voici les résultats pour la version mobile de mon site. Notez bien que les performances seront souvent meilleures sur bureau.

Temps de réponse du serveur
Le temps de chargement de la page comprend tout d’abord le temps pendant lequel le navigateur va chercher les informations du site en question. Il va pour cela demander les informations au serveur qui héberge le site.
Cette métrique s’appelle aussi le Time To First Byte (TTFB : temps de chargement du 1er octet). On mesure donc ici la réactivité du serveur.
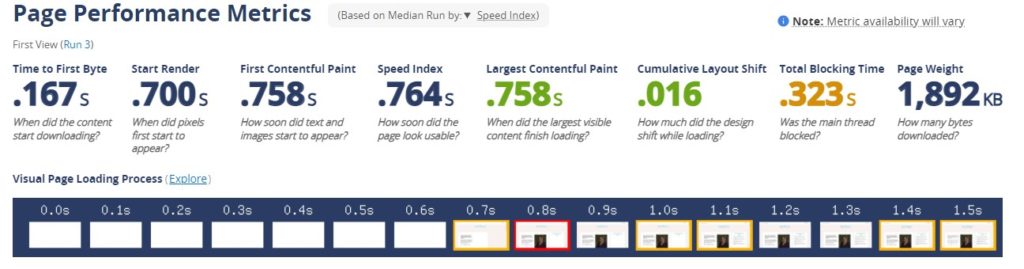
Le WebPage Test vous permet de connaitre cette métrique (renseignez-bien la localisation de votre audience, à savoir Paris).
Voici les résultats pour mon site :

Time to First Byte : Quand le contenu commence à charger ?
Start Render : Quand les premiers pixels commencent à apparaître ?
First Contentful Paint : À quel moment le texte et les images ont-ils commencé à apparaître ?
Largest Contentful Paint : Quand le plus grand contenu visible a-t-il fini de charger ?
Page Weight (poids de la page) : Combien d’octets ont été téléchargés ?
Compatibilité multi-plateformes
Votre site doit être fonctionnel sur différents appareils : ordinateurs de bureau, tablettes, mobiles et sur navigateurs. Des tests de compatibilité peuvent être réalisés pour s’assurer de cela.
Les performances sur les appareils mobiles sont essentielles étant donné l’utilisation croissante des smartphones pour naviguer sur le web. Un site web doit être optimisé pour une expérience fluide sur les téléphones et les tablettes.
Par exemple, les éléments tactiles doivent être bien dimensionnés afin qu’ils ne se chevauchent pas. Ils doivent aussi avoir un espacement suffisant pour permettre les clics.
Page Speed Insights reste encore l’outil le plus simple et le plus pratique pour savoir ceci.
Convivialité
Il s’agit de savoir : Comment les visiteurs utilisent votre site ? C’est ce qu’on peut aussi appeler l’ergonomie.
Concrètement, il faut que votre site soit facile à utiliser, pour tout le monde. Les objectifs sont de :
Réduire les obstacles,
Faciliter la navigation,
Rendre les menus clairs,
Disposer les éléments de manière facilement perceptibles et compréhensibles sans gêner la disposition avec les autres éléments,
Faciliter l’utilisation des fonctionnalités,
Etc.
Sachez qu’une conception conviviale favorise l’interaction et la rétention des utilisateurs.
Pour commencer, utilisez un outil d’analyse tel que Google Analytics pour suivre les parcours des utilisateurs et identifier les zones où les utilisateurs abandonnent ou rencontrent des difficultés.
Pensez à regarder des données tels que les pages les plus consultées, le temps moyen passé sur la page, les rebonds ou encore le taux de conversion.
Cela vous donnera déjà de nombreuses indications.
Sécurité
Les performances comprennent également la robustesse des mesures de sécurité mises en place pour protéger le site contre les attaques, assurer la confidentialité des données et garantir la confiance des utilisateurs.
Quelques astuces pour conserver un haut degré de sécurité sur votre site :
Mettez à jour les outils que vous utilisez et les plugins de votre site,
Allez sur votre hébergeur web (OVH par exemple) pour vous assurer de l’utilisation du protocole HTTPS,
Effectuez des sauvegardes régulières des données du site pour pouvoir restaurer les informations en cas de violation ou de perte de données,
Utilisez des outils de surveillance pour détecter et prévenir les activités suspectes ou les tentatives d’intrusion comme les plugins Wordfence Security ou encore All In One WP Security & Firewall,
Respectez les normes du RGPD pour garantir la protection des données des utilisateurs.
Accessibilité
Votre site doit être accessible et utilisable pour tous, même les personnes handicapées.
Par exemple, un mal-voyant ou un dyslexique doivent pouvoir bien distinguer le contraste des couleurs. Aussi, un non-voyant qui se fait lire la page doit pouvoir savoir de quoi parlent les images grâce à leur balise de texte alternatif.
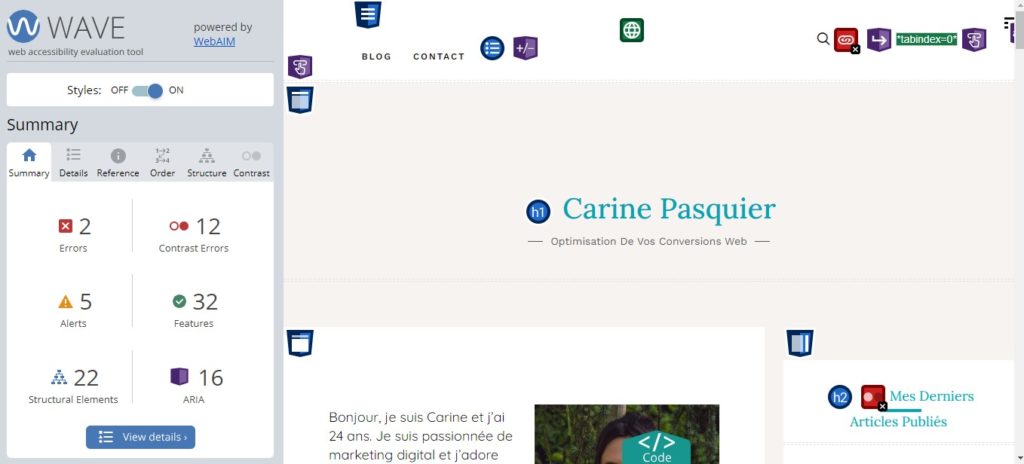
Pour l’avoir testé, je vous recommande l’extension ChromeWAVE (Web Accessibility Evaluation Tool), qui est gratuite bien sûr, comme tous les autres outils proposés ici.
En fait, elle vous donne directement des retours sur votre page, via des petits pictogrammes et couleurs. Voici ce que ça donne pour mon site :

Autre outil : Accessible Brand Colors vous indique les bonnes ou mauvaises associations de couleurs (vous avez tous déjà vu un texte presque illisible sur un fond d’une autre couleur).
Optimisation pour les moteurs de recherche (SEO)
Des performances solides impliquent également une bonne visibilité dans les résultats des moteurs de recherche, ce qui dépend des 3 piliers suivants :
SEO technique : Optimiser l’infrastructure et la structure d’un site web,
SEO sémantique : Créer un contenu pertinent qui répond aux intentions de recherche des internautes,
E-réputation : Faire parler de vous sur internet (en positif bien sûr), via la gestion des avis clients, l’inscription sur des annuaires en ligne, la réalisation de partenariats ou encore la pratique du netlinking (à savoir l’achat de liens sponsorisés),
Expérience utilisateur : J’ai envie d’ajouter un 4e : l’UX. On connaît son importance pour le SEO, avec l’acronyme SXO (Search eXperience Optimization). Par exemple, un fort taux de rebond sur une page peut faire diminuer votre position dans les résultats de recherche. Google en déduira que votre page n’est peut-être pas la plus pertinente pour la requête en question.
Et je pense que l’UX prendra encore plus d’importance dans les années à venir (et dans les algorithmes de notre cher Google).
Tous ces éléments travaillent ensemble pour fournir une expérience utilisateur optimale, rapide, sécurisée et conviviale. Ces performances sont cruciales pour attirer les visiteurs, les engager et les inciter à effectuer des actions souhaitées sur le site.
Voilà, maintenant vous comprenez vraiment ce que désignent les performances (et surtout ce que ce n’est pas).
Et je vous ai donné de nombreuses pistes et outils pour les améliorer ! 😉🔥
Alors comment sont vos performances ? Connaissez-vous d’autres outils gratuits ? N’hésitez pas à nous partager tout ça en commentaires 👇

Laisser un commentaire